SHARE WITH FRIENDS:
Our freecodecamp colleague Quincy Larson how to become a web programmer shared a great article. The article covers the relevant branches and key areas in technology.
And so:

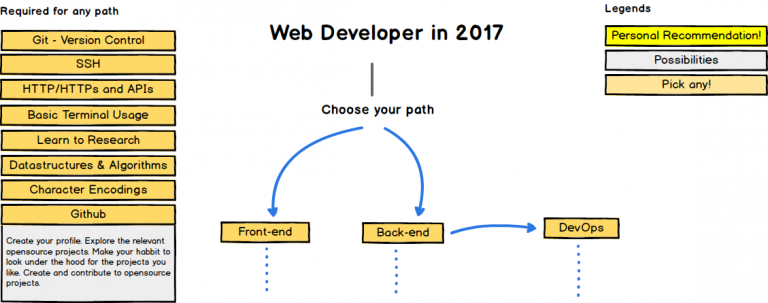
This diagram is a GitHub user Kamranametse created by. It covers 3 ways you can be a web developer.
Even if I don’t agree with some of the ideas (I recommend creating projects during the study), I think the diagrams are worth considering. Diagrams give you a broad look at modern web programming technologies.
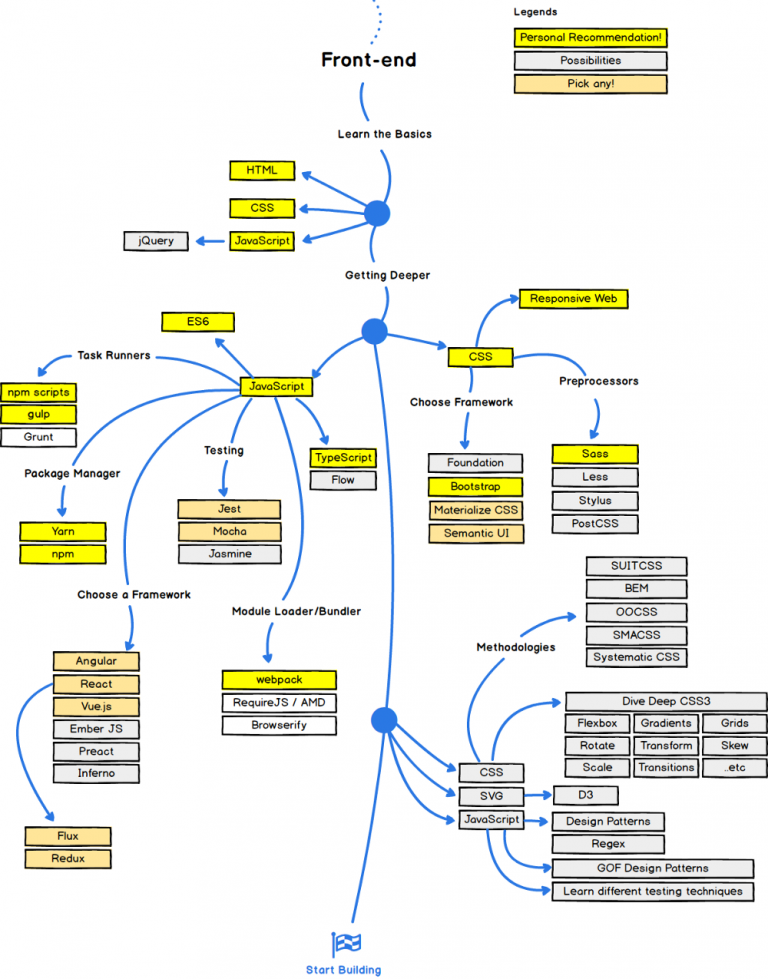
Here is a diagram for a front-end programmer:

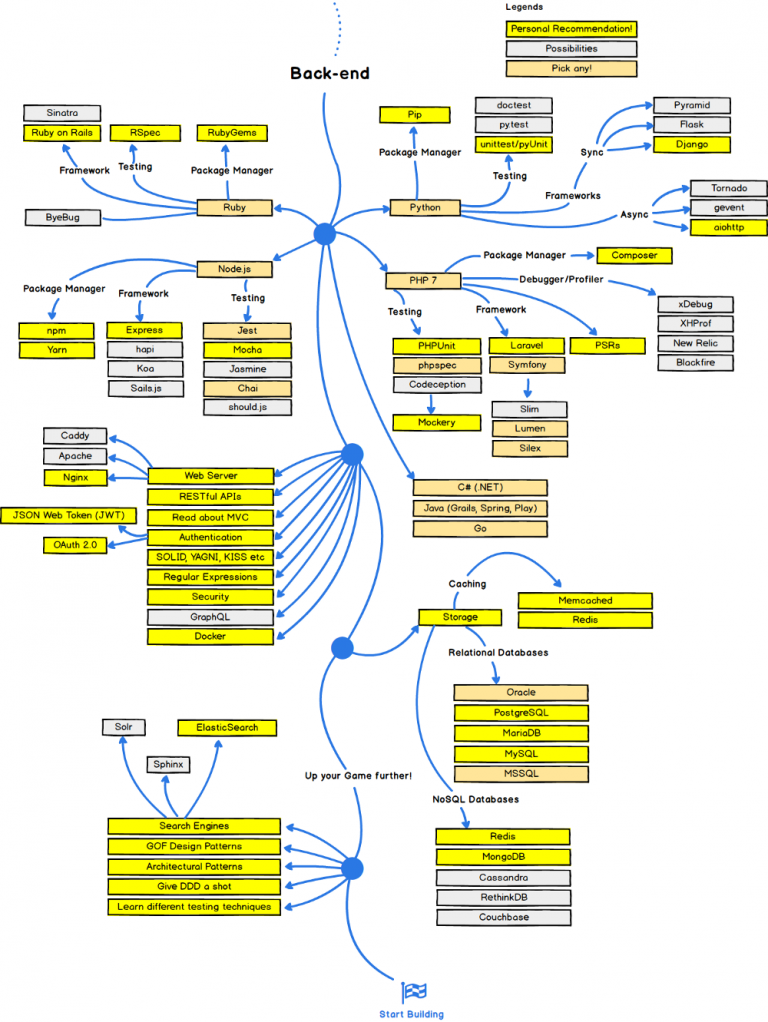
And a diagram for back-end programmers:

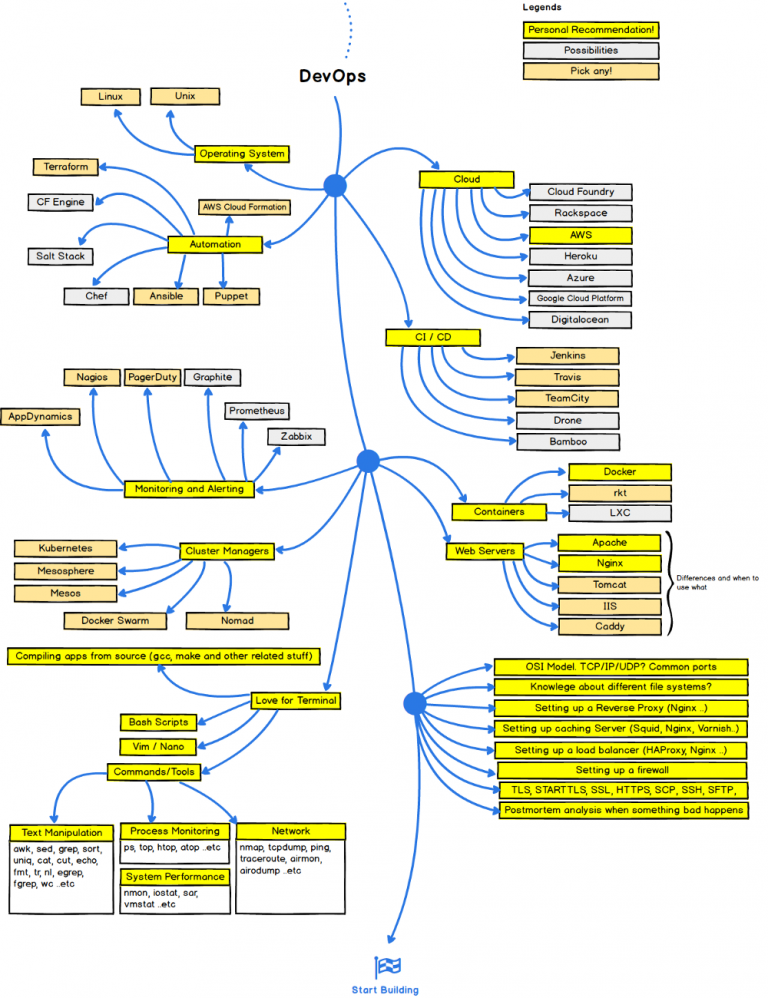
And for DevOps engineers who will continue to work as back-end programmers:

Of course, these are just technologies. Full development requires basic programming skills that are more important than these technologies.
From CodeClass
On May 15, we will begin a Full Stack course that includes both of the above routes, Front-End and Back-End. This is a 9-month training program, after which you can start working as an experienced programmer on the team or creating your own website / application. Upon completion of this course, you will have the following knowledge:
- Creating pages using HTML and CSS
- Create animations using JavaScript and Jquery and make the site interactive
- Creating interactive applications using the AngularJS framework
- Creating complex sites and applications using PHP and its Laravel frameworki
- Working with MySQL database
- Create great web apps and sites
codeclass.uz